PANDORA REDESIGN
design system / user experience

Welcome to my UX/UI portfolio, where I present the Pandora Redesign Project—an exciting venture that harmonizes aesthetics and user-centric design for the Danish jewelry brand, Pandora. Explore the transformation journey, from revitalizing the visual identity to enhancing user interfaces. Witness the fusion of cutting-edge design and intuitive navigation, creating a digital sanctuary. Join me in unveiling Pandora's evolution—a testament to creativity, technology, and a commitment to unparalleled user experiences.
PROJECT WAS DEVELOPED AS A FINAL ASSIGNMENT DURING A DIGITAL DESIGNER COURSE.

PANDORAREDESIGN, UX/UI, PROTOTYPE
CHALLENGES
Redesign of Pandora website was a great challenge. The Danish jewelry giant has a lot to offer, the current website is very complex and has a lots of functionalities.
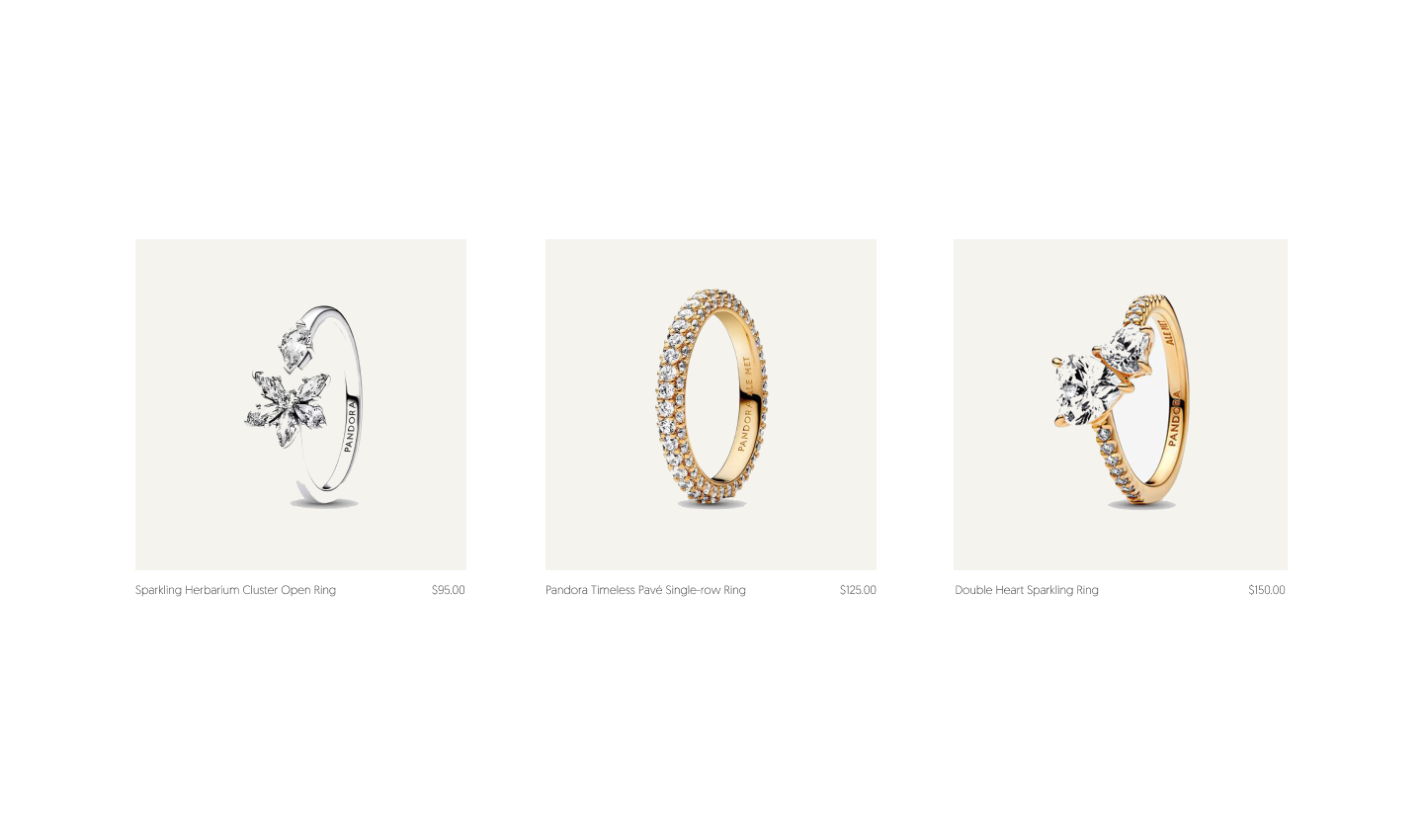
I did focused on the aesthetic layer. I proposed a slighty refreshed modern page layout using the brand’s content.
1.Creating a website with streamlined maintenance
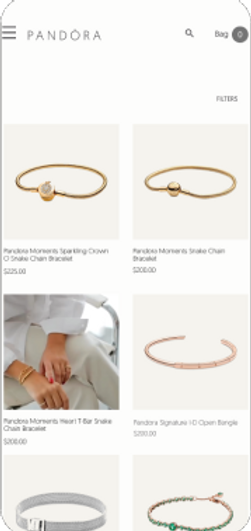
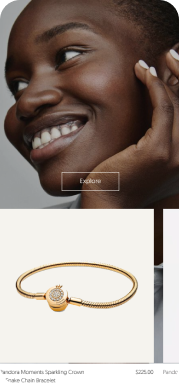
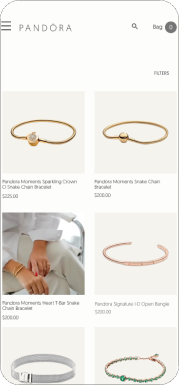
2.Establishing robust UX practices, particularly for mobile platforms
3.Enhancing overall performance
4.Presenting Pandora's brand and product narrative more effectively
5.Highlighting the significance of high-quality video content
WHAT I DID?
FIRST STEP
1/. UX RESEARCH including content mock ups, visual directions based on competitive benchmarking analysis
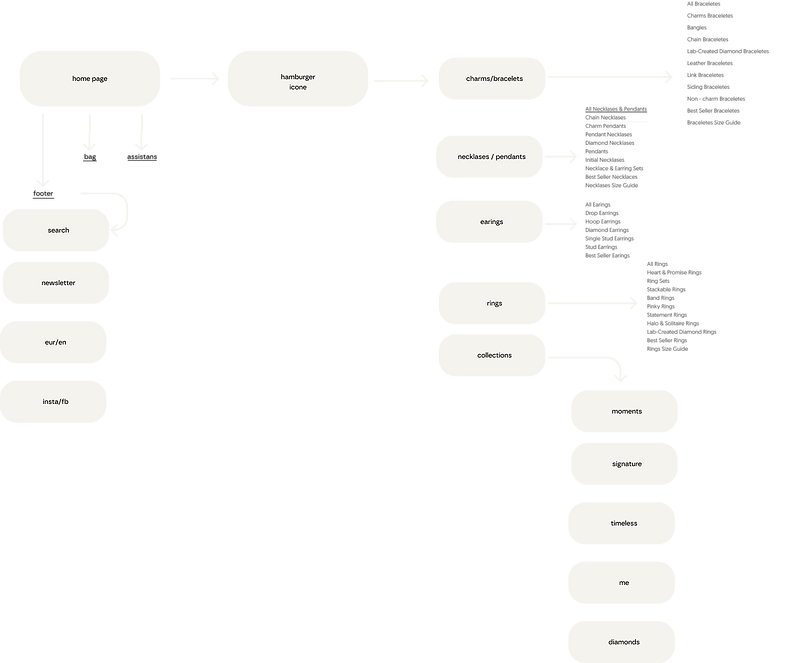
2/. SITE MAPS
3/. USER PERSONAS
4/. USABILITY TESTING
SECOND STEP
1/. DESIGN SYSTEM
2/. DESIGN DESKTOP / DESIGN MOBILE
3/. PROTOTYPING









SITE MAP
USER PERSONAS

MARC: Looking for an engagement ring for his fiancée.
MARC: Looking for an engagement ring for his fiancée.
age: 32
location: Copenhagen
Education: higer
ocupation: project manager
income: 420 000 dkk
status: in relationship
What he needs?
Elegant diamond ring with a reasonable price.
What doubts can he have?
Whether the ring meets hiś fiancée aesthetic expectations
Are the stones genuine?
How can we dispel these doubts?
1.Website design – beautiful and harmonious, not overloaded with too many products at once
2.Describing the approach to design and the technologies used and certificates held
3.visualizations of a ring on a woman's hand
User stories
As a man who cares about his beloved
He want to find a ring from a Danish brand with a long tradition
to order a ring for his girlfriend

DELPHINA: Looking for fashion jewelery for upcomming concert.
age: 29
location: Argentina
Education: collage
income: 13 00092 ARS
occupaion: barmaid
status: single
What she needs?
She needs stylish, unusual jewelry that will fullfill her chic outfit
What doubts can she has??
Will the delivery be fast?
What is the return policy?
How can we dispel these doubts?
information about quick delivery and returns tailored to the needs of everyone
User stories
As an open and sociable girl
She want to order fashionable jewelry quickly and efficiently
to attract the interest of men with its intriguing appearance
As an open and sociable girl
she want to order fashionable jewelry quickly and efficiently
to attract the interest of men with its intriguing appearance.
Wanted CTAs
Add to basket
PRIMARY COLORS

Brown 200/300/500/600/700

Grey 200/300/500/600/700
DESIGN SYSTEM
type styles DESKTOP + MOBILE
DISPLAY 1/95
GEOMANISTIC
LIGHT
DISPLAY 2/71
GEOMANISTIC
LIGHT
h1 /52
GEOMANISTIC
LIGHT
RESPONSIVE
SIZE: 95
LINE -HIGHT: 100
LETTER SPACING: -5%
RESPONSIVE
SIZE: 71
LINE -HIGHT: 100
LETTER SPACING: -5%
RESPONSIVE
SIZE: 52
LINE -HIGHT: 110
LETTER SPACING: -54%
h1 /40
GEOMANISTIC
LIGHT
RESPONSIVE
SIZE: 40
LINE -HIGHT: 50
LETTER SPACING: -2%
h3/29
GEOMANISTIC
LIGHT
RESPONSIVE
SIZE: 29
LINE -HIGHT: 150
LETTER SPACING: 0%
h1 /25
GEOMANISTIC
LIGHT
RESPONSIVE
SIZE: 25
LINE -HIGHT: 30
LETTER SPACING: -5%
DESIGN SYSTEM
03/ COMPONENTS

DESIGN SYSTEM
03/ COMPONENTS
Picture Aspect Ratio

DESIGN SYSTEM
03/ COMPONENTS
LOGOTYPE

DESIGN SYSTEM
03/ COMPONENTS
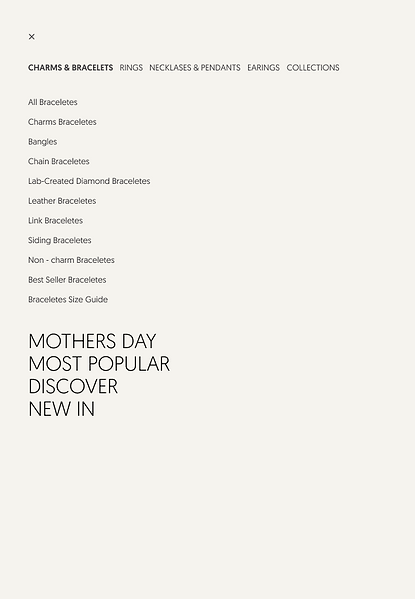
NAVIGATION

DESIGN SYSTEM
03/ COMPONENTS
FOOTER